
CodeIgniter Ajax File Upload using jQuery SourceCodester
Configure Routes Open app/Config/Routes.php file. Define 2 routes - / - Display file upload view. users/fileUpload - It is used to upload a file. $routes->get ('/', 'UsersController::index'); $routes->post ('users/fileUpload', 'UsersController::fileUpload'); 3. Create a Controller - Handle file upload request

Codeigniter Datatables Ajax Crud With Image Upload YouTube
Gladly, there is now a very easy way to upload multiple files using jQuery Form Plugin. I assume you have a working knowledge of CodeIgniter and jQuery, and that you already have installed and set-up CodeIgniter. Download the Multi File Upload Extension. Download Extension for Codeiginiter version 3.0 and above:

codeigniter 4 ajax upload image example tutorial. Here you will learn how to upload image / file
File Upload using Codeigniter AJAX. Previous Next . How to Insert Data using PHP Ajax. Step 1 Create a uploads folder in root directory. Step 2 Create the Attachment.php (Controller) file. Step 3 Create the create_attachment.php (View) File. Step 4 Create the AttachmentModel.php (Model) File.

Codeigniter 3 tutorial Ajax File Upload Part 1 YouTube
1 I like to upload image using codeigniter Framework in PHP with JQuery AJAX without redirecting the page. When i upload the image it redirecting to controller area and the values are not insert to database , ajax response also not coming , can any one pls solve my issue.. Thanks in advance. This is my view area.

CodeIgniter 4 How To Upload Image using Ajax Request Tutorial
The Process Uploading a file involves the following general process: An upload form is displayed, allowing a user to select a file and upload it. When the form is submitted, the file is uploaded to the destination you specify. Along the way, the file is validated to make sure it is allowed to be uploaded based on the preferences you set.

Codeigniter Ajax Multiple File Upload by Kawser Codester
Upload Image/File Into Database Ajax Codeigniter May 4, 2021 By Admin 3 Comments Codeigniter 3 Ajax Image Upload - We will share with how to upload image using ajax into database & folder. We will upload the image using ajax and jquery. We will upload the image using jquery ajax without page refresh and reload.

Codeigniter 4 Ajax Image Upload With Preview Example
This code loads in the CodeIgniter upload library with a custom config. For a full reference of it, check out the CodeIgniter docs. We do a simple check to determine if the title is empty or not. If it isn't, we load in the CodeIgniter upload library. This library handles a lot of our file validation for us.

Codeigniter 3 Tutorial AJAX Drag and Drop files upload with Codeigniter and DropzoneJS YouTube
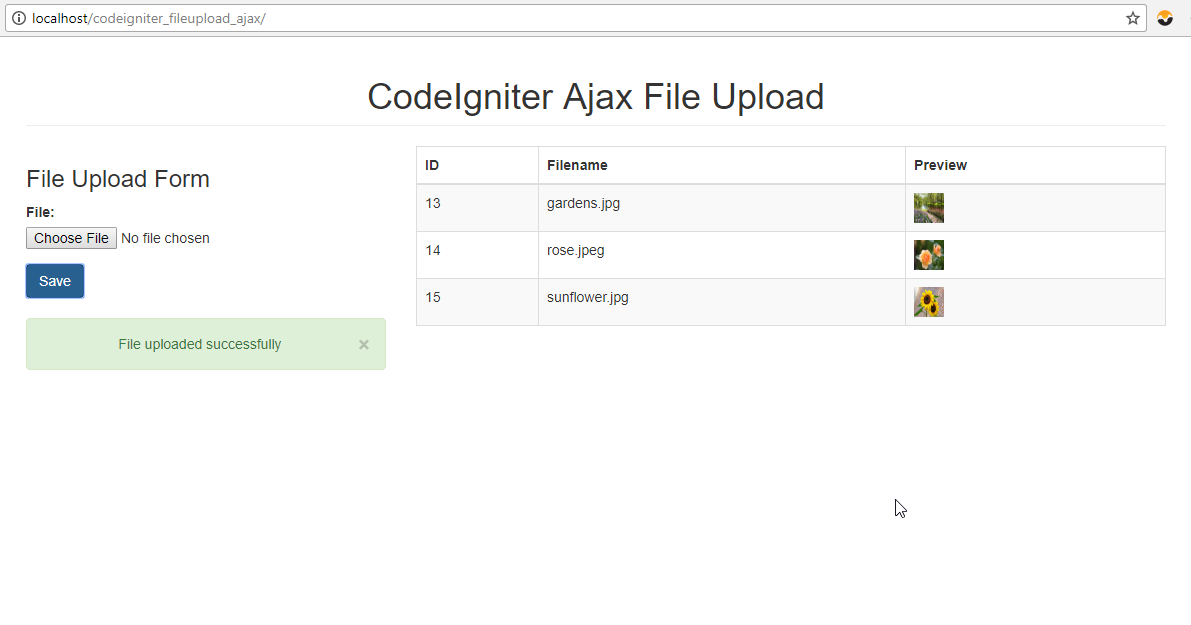
These are the steps on how to run File Upload CodeIgniter With Source Code. First, find the downloadable source code below and click to start downloading the source code file. Next, after finishing downloading the file, go to the file location, right-click the file, and click extract. Next, copy the project folder and paste it to C:\xampp\htdocs.

How to Upload File & Image in CodeIgniter Ajax With Source Code
Here we have shown how to use ajax file upload using codeigniter jquery. This file is responsible for giving user options to select and upload file. The below view file has one input button for file type and another button for submission once the file is selected for uploading.

Codeigniter Image Upload to Database Using Ajax YouTube
The good news: Well, it turns out, you can easily create file uploads with Codeigniter and AJAX Jquery. Right now! In today's tutorial. You will learn everything you need to know about how to create upload files with Codeigniter and Ajax jquery, Step by step. Let's begin. How do I find a simple way to upload files with Codeigniter and Ajax Jquery

CodeIgniter Tutorial Upload Image File using Jquery Ajax YouTube
File uploading is a common feature of dynamic web applications. Learn here to file upload using Ajax without page refresh. In this tutorial, we will learn how to File Upload with Progress Bar using CodeIgniter, jQuery, and Ajax. This is a very simple example, you can just copy-paste, and change it according to your requirements.

Tutorial Ajax Codeigniter Tutorial Iki Rek
How to upload file using ajax with Jquery in codeigniter. How to Upload Files With CodeIgniter and AJAX Jquery. PHP - How can We upload image file with ajax.

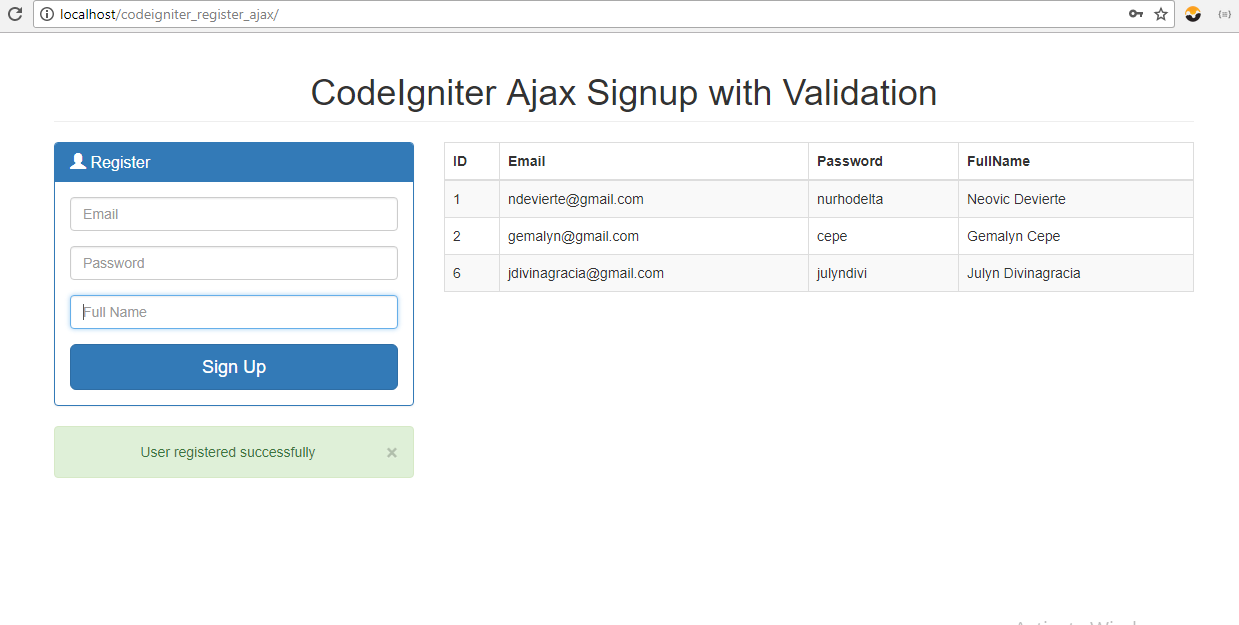
CodeIgniter Ajax Signup with Validation using jQuery SourceCodester
Step 1: Install Codeigniter App Step 2: Enable Error Debugging Step 3: Create Database and Table Step 4: Add Database Details Step 5: Create AJAX Image Upload Controller Step 6: Create Route Step 7: Set Up File Upload View Step 8: Run Codeigniter Project Install Codeigniter App

CRUD AJAX MENGGUNAKAN CODEIGNITER + HOSTING + UPLOAD GITHUB YouTube
Article contains the classified information about How to use ajax method to upload an image with form data. CodeIgniter 4 is a open source PHP Framework. Nowadays, every application somewhere uses Ajax request either for any database operations or to upload anything. It's a common feature now.

Membuat File Upload CodeIgniter Menggunakan Ajax Ayo Ngoding
In this tutorial, you will learn how to use jQuery Ajax to upload images in the Codeigniter 4 project with preview. Also, how can you upload images from jQuery Ajax without refreshing and reloading the whole web page of your CodeIgniter 4 application. Codeigniter 4 jQuery Ajax Image Upload with Preview Tutorial Example

Upload Files with CodeIgniter and AJAX?
Apr 21, 2016 at 10:52 you can use $ ("#formID").ajaxsubmit instead of $.ajax it will post whole form at once it will require form.js file